App Communication Checklist

If this message ☝️ doesn't disappear within a few seconds of your app loading within MightyMeld Studio, then you are in the right place.
If these steps are not helpful please email support or book a time for live support.
1. Is your app running?
MightyMeld will use the run setting in mightymeld.json as a command to
start your app. If that command isn’t right, then your app won’t start.
Try opening your app outside of MightyMeld. Is it running?
2. Is MightyMeld using the right URL to load your app?

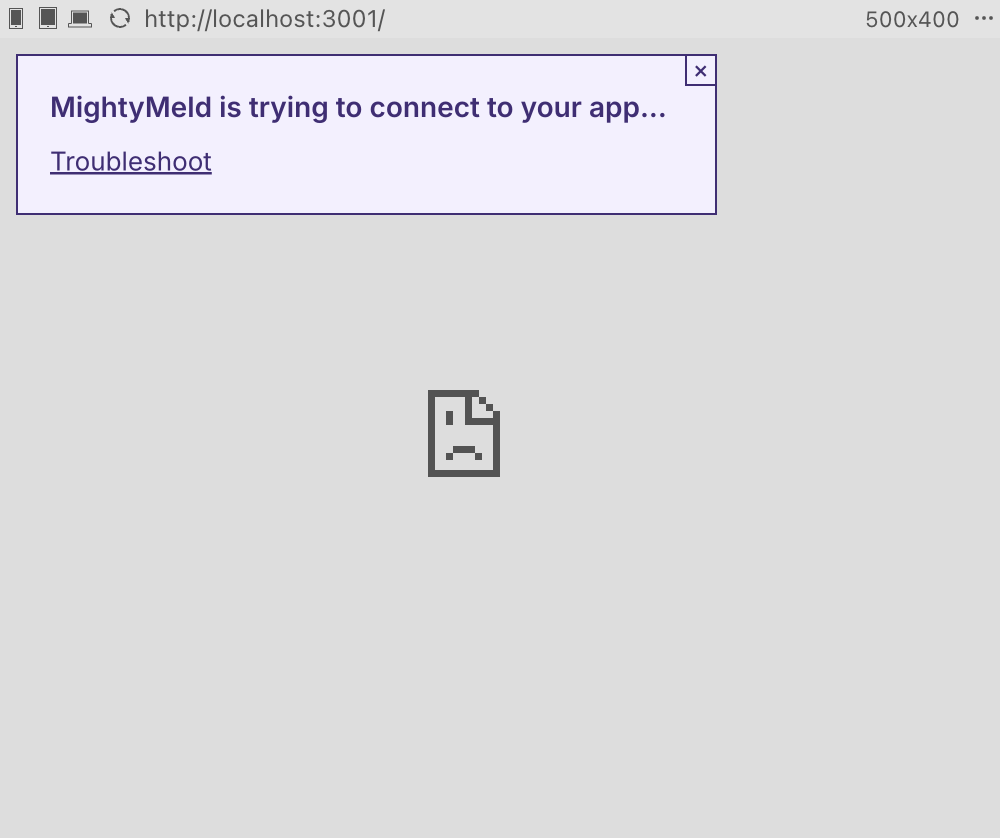
If you see a broken page behind the connection message, then you should check that you have the
correct web_server_url set in mightymeld.json. Pay close
attention to the port. Many apps use 3000, but not all.
Try opening your app in its own tab. If it doesn’t load there, then MightyMeld has the wrong URL.
3. Is your browser blocking your app’s iframe from loading?
MightyMeld is served over HTTPS and loads your app inside an iframe. Some browser such as Safari and Brave block iframe content that is server over HTTP from appearing inside pages that are served over HTTPS.

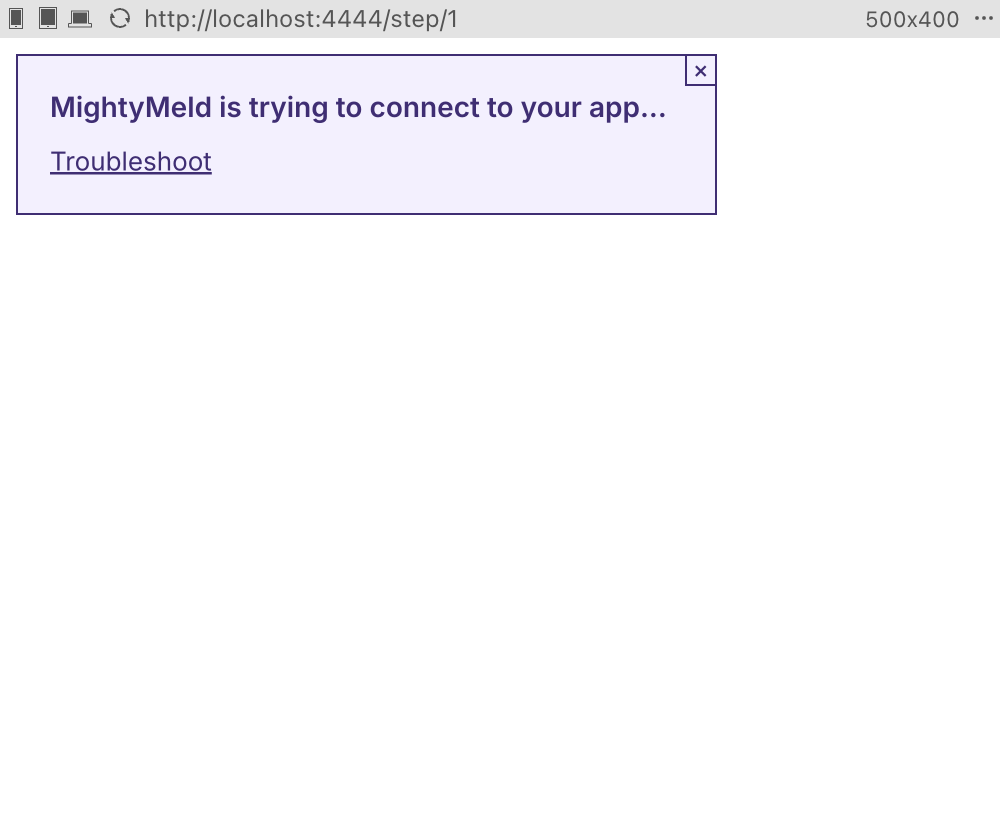
If this is happening, you will see a blank white page behind the connection message and you may see
messages in your browser’s JavaScript console such as Unable to post message or
Failed to execute 'postMessage'.
Brave: If you are using Brave, you can set shields down for mightymeld.app.
Safari and other browsers: For any browser that blocks your app from loading, including Safari,
you can switch to serving your app over HTTPS. Tools such as
local-ssl-proxy can help with this.
4. Did you install the plugin?
MightyMeld requires a plugin to function. Did you install it?
It’s worth double-checking that you haven’t introduced a typo in the name of the Babel plugin. It
should be mightymeld/babel-plugin-mightymeld or @mightymeld/swc-plugin and there are cases when
you won’t get the usual “Cannot find module” error.
5. Is the plugin running correctly?
You can check if the plugin is working by running the following code in your browser’s JavaScript console:
document.querySelectorAll('[data-jsxid]').length > 0;
If it returns true, then the plugin is working. If it returns false, then the plugin might not
be installed correctly.
6. Are you using Next.js with Server-Side Rendering?
Next.js is sometimes configured to use Server-Side Rendering (SSR). On some projects, this means that no JavaScript is sent to the browser, which prevents MightyMeld from working.
You can try forcing Next to run your code on the server side.
- Try adding the following as the very first line of your
page.tsxorpage.jsxfile:
'use client'; // Force Next to send JavaScript to the browser
- Restart
npx mightymeld
We are developing a way to do this that does not involve you changing your code. Please get in touch if you need a better solution immediately.